WordPress(ワードプレス )に、楽天アフィリエイトの商品リンクをそのまま貼り付けると、左寄りになってバランスが悪くなってしまいます。
普段アフィリエイトリンクを中央寄せするときには、<divstyle=”text-align:center;”>と</div> でアフィリエイトコードを挟む方法を使っていたのですが、なぜか楽天アフィリエイトの商品リンクを貼るときだけ適用されませんでした。
今回は、楽天アフィリエイトの商品リンクを中央寄せするために、text-align:centerを指定したにもかかわらず、中央に配置されないときの解決した方法を紹介します。
text-align:centerで楽天アフィリエイトリンクが中央寄せできない
まず、わたしが試してみたのは、下のHTMLコードをアフィリエイト広告の前後に貼り付ける方法。
<div style=”text-align: center”>アフィリエイトコード </div>
他のバナー広告などはこの方法で中央寄せできるのですが、楽天アフィリエイトの商品リンクがどうしても中央に表示されませんでした。
marginの値を変更することで解決
初心者のわたしは、text-align: center;でなんでもセンタリングできると思っていたのですが、要素を中央に寄せたい時、最初に確認しなければいけないことがあるみたいです。
それは、その中央寄せしたい要素が、インライン要素なのか、ブロック要素なのかということ。
text-align: center;は、インライン要素を中央揃えにするプロパティ指定なので、ブロック要素自体の配置を中央にすることはできません。
今回、楽天アフィリエイトの商品リンクがうまく中央寄せできなかったのは、これが原因と考えられます。ブロック要素の中央寄せをする場合は「margin: auto」を利用します。

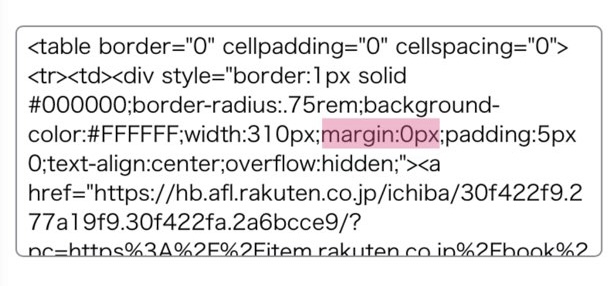
商品コードのなかから「margin:0px」と書いてある部分を探して、「margin:auto」に変更します。
左右のマージンを自動にすることで、右マージンと左マージンが自動調整され、中央表示となります。








コメント