先日、Cocoonでデザインをカスタマイズしていると、突然「このテーマは壊れています。」という恐ろしい表示が現れました。
わたしの場合、子テーマのstyle.css記述に間違いがあったのが原因だったようで、正しく修正したら無事元に戻りました。
「このテーマは壊れています」のエラーが出た際には、同じようなことが起きていないか確認してみてください。
原因はスタイルシートの記述間違いであることがほとんど!

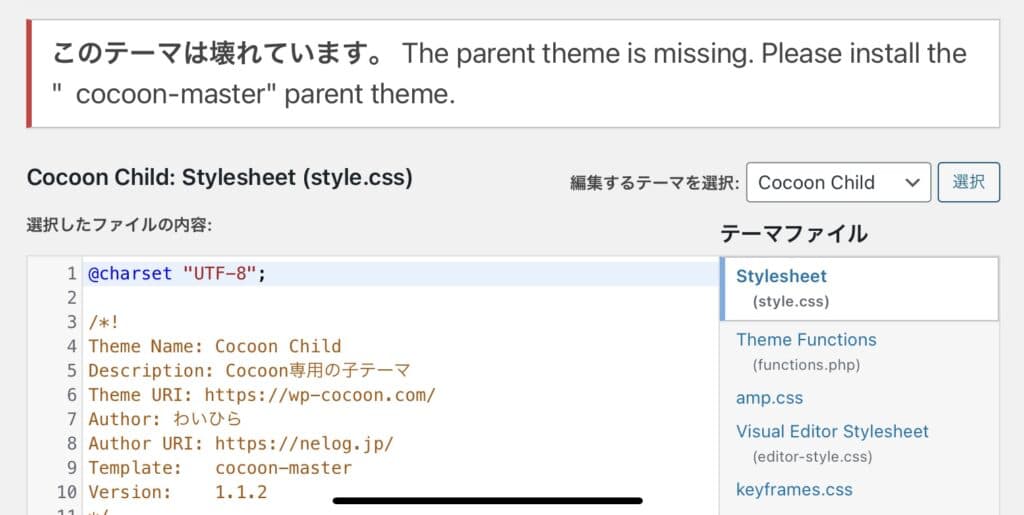
”このテーマは壊れています。 親テーマが見つかりません。「cocoon-master」の親テーマをインストールしてください。”
突然、このような警告が表示されると、焦ってしまいますが、安心してください。
この場合、ウイルスに感染したとかではなく、はじめに用意したスタイルシート内の記述が間違っていることがほとんどのようです。
style.cssの記述を確認してみよう
「ダッシュボード→外観→テーマファイルエディター→スタイルシート(style.css)」の順で開きます。
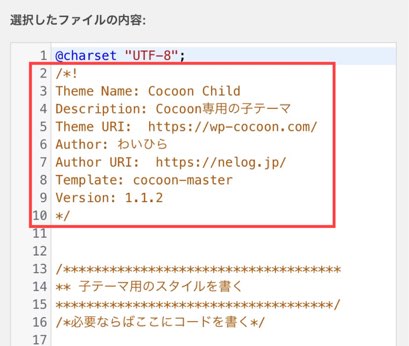
「style.css」には、先頭のコメントでテーマの情報を記載することが求められています。

この部分を、テンプレートヘッダーと呼ぶらしいのですが、親テーマと子テーマを紐付けするために必要な記述です。
つまり、ここの記述が間違っているとテーマが正しく動作しないということです。
使っているテーマによって、記述内容は様々ですが、だいたいこんな形式で書かれています。
Theme Name: 子テーマの名前 (必須)
Description: テーマの説明
Theme URI: テーマのURL
Author: テーマの管理者
Author URI: テーマの管理者のサイトURL
Template: 親テーマのディレクトリ名(必須)
Version: バージョン
注意してほしいのが、「Template」の項目は、親テーマの名前ではなく、親テーマのディレクトリ名を正確に記述しなければなりません。
例えば、Cocoonのディレクトリ名は、「cocoon-master」でなければいけないのに「cocoon」と記述していると、「親テーマが見つからない」ということになります。
大文字と小文字の間違い、間に全角スペースが入っているなどでも、認識されないので、エラー表示が出たときは、確認してみましょう。
Cocoonの場合「@charset “UTF-8”;」の後を以下のように修正するとエラーが消えるはずです。
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.2
*/わたしの場合、コメントアウトは、「*/」で閉じなければいけないのが、「*/!」と余計な文字が含まれていたのが原因だったようで、その部分を修正したらエラー表示が消えました。






コメント