WordPressで箇条書きリストを作成するとき、リストの項目同士の間隔が詰まっていて、すこし読みづらいと感じたことはないでしょうか。
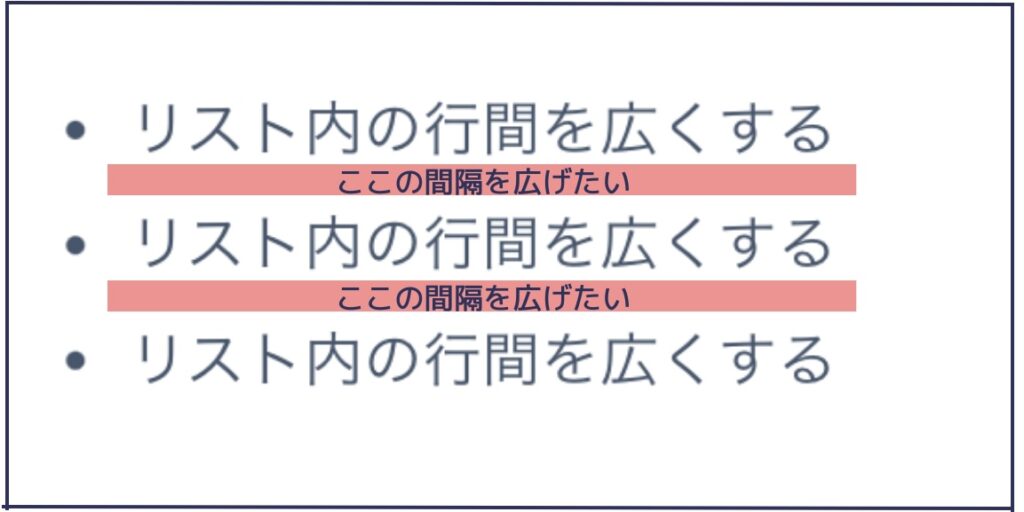
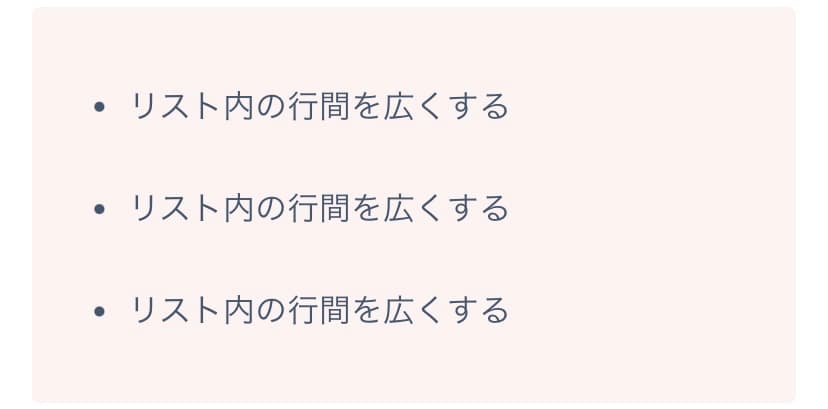
▼ここの部分

本記事では、WordPressのリストをより読みやすく、バランスよく表示するために、リストの項目の間隔を広くする方法を解説します。
リストの行間を広くするCSS
リストの項目同士の間隔を広くするには、以下のようにCSSを記述します。
「WordPress管理画面」→「外観」→「テーマファイルエディター」→「スタイルシート(style.css)」に以下のコードを貼り付けましょう。
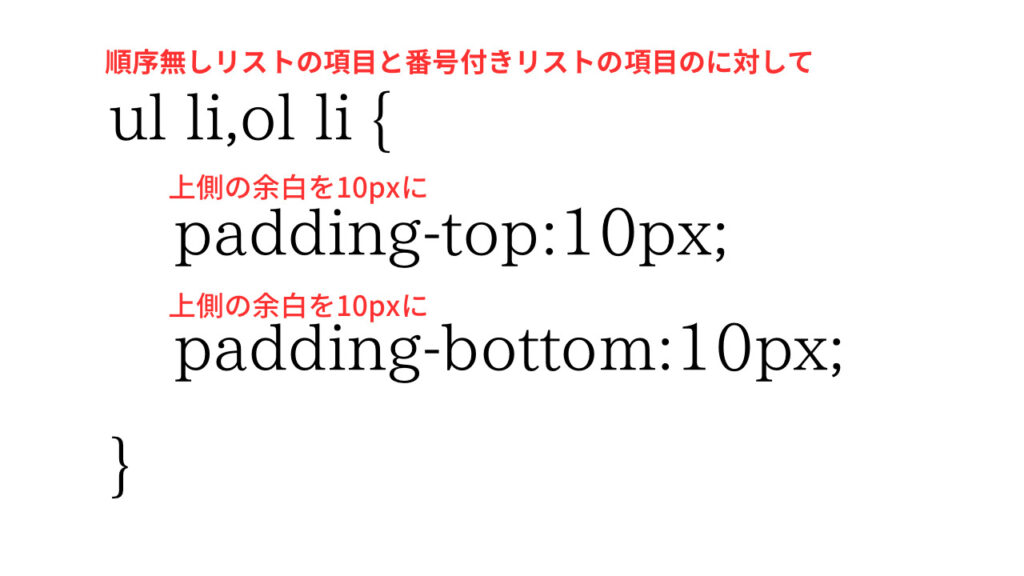
ul li,ol li{
padding-top:10px;
padding-bottom:10px;
}このCSSが、どのような構造になっているのか、分解して説明していきます。
【li】→リストの中にあるアイテム(項目)
【ul】→順序がない箇条書きのリストを表示する際に使用するタグ
【ol】→番号付きの箇条書きリストの表示する際に使用するタグ
つまり、【 ul li 】は「順序なしリストの項目」、【 ol li 】は「番号付きリストの項目」という意味の指定になります。
今回のように、複数のセレクタに同じスタイルを指定したい場合は、セクレタを「 ,」で区切ってから、スタイルの指定をします。
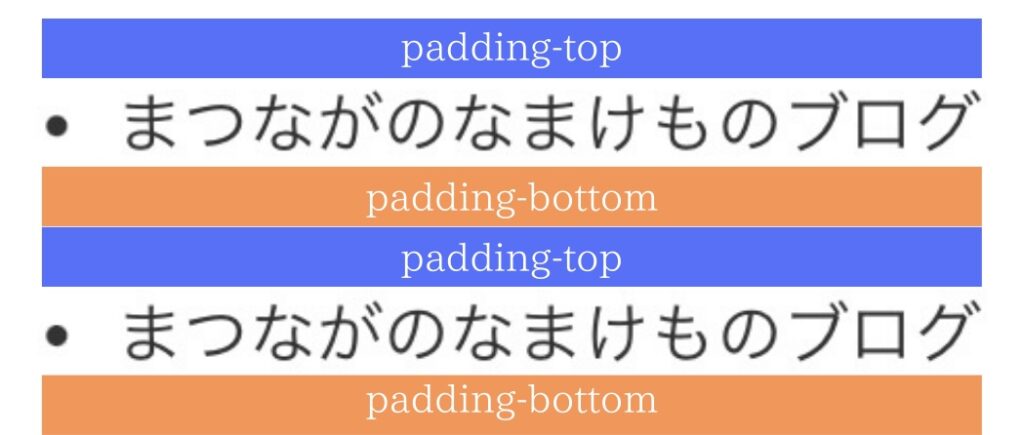
次に【padding-top】は、要素の上側の余白を指定するプロパティ、【padding-bottom】は、要素の下側の余白を指定するプロパティを意味します。

つまり、

という意味の指定になります。
▼修正前

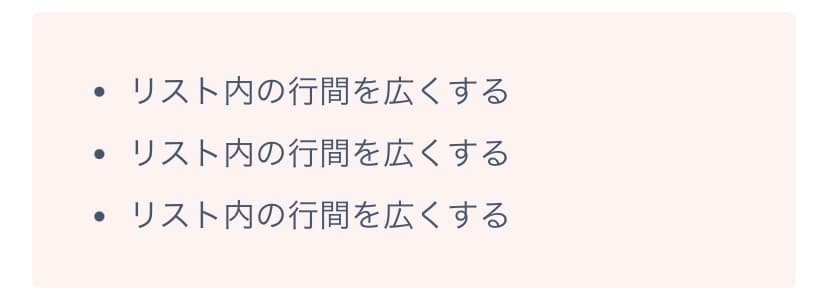
▼修正後







コメント