
WordPressで有料記事を販売する方法ってないのかな…
記事の有料化や、投げ銭システムが導入できるサービス『codoc(コードク)』を使用すれば、上記のお悩みを解決できます。
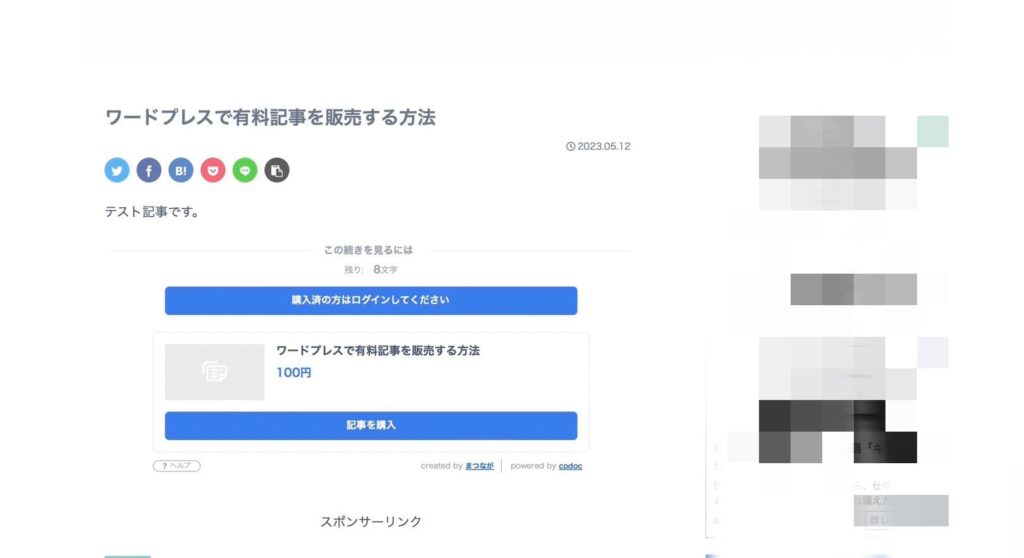
簡単な会員登録やプラグインの設定をするだけで、あっという間にこんな感じの有料記事をワードプレス内で販売できるようになります。

本記事では、『codoc』を使って、ワードプレス内で有料記事を作成・販売する手順を紹介します。
『codoc』の登録方法

codocの登録はめっちゃ簡単です。まず、サイトにアクセスし、『無料で始める』をクリックします。
ニックネーム・メールアドレス・パスワードを入力→『私はロボットではありません』と『利用規約に同意する』にチェック→『クリエイターとして』を選択したら、登録をクリックします。
登録したメールアドレスにメールが届くので、『メールアドレスを認証する』ボタンを押せば登録が完了し、すぐに記事を作成することができます。

登録が完了したら、報酬を受け取るための口座情報も忘れずに登録しておきましょう。
『codoc』を使ってWordPressで有料記事を販売する手順
codocを使用してWordPressで有料記事を販売するには、2通りの方法があります。
①記事作成してWordPressの「カスタム HTML」に要素を貼り付ける

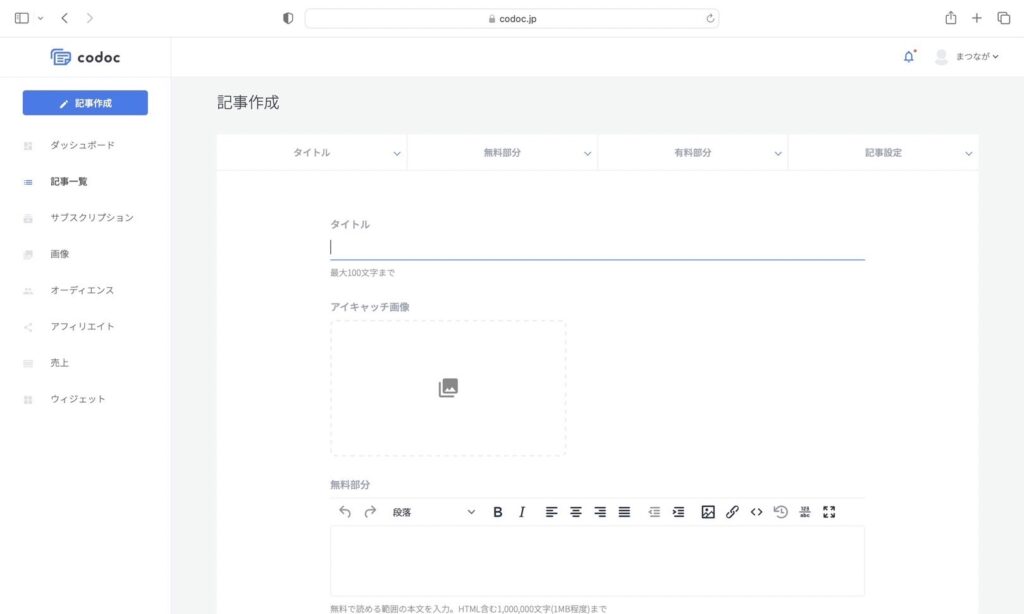
ダッシュボードの左上の『記事作成』を押します。

無料で読める部分は『無料部分』、有料にしたい部分は『有料部分』に入力し、料金などの設定をしたら、公開設定を『公開』にして『更新』のボタンを押します。

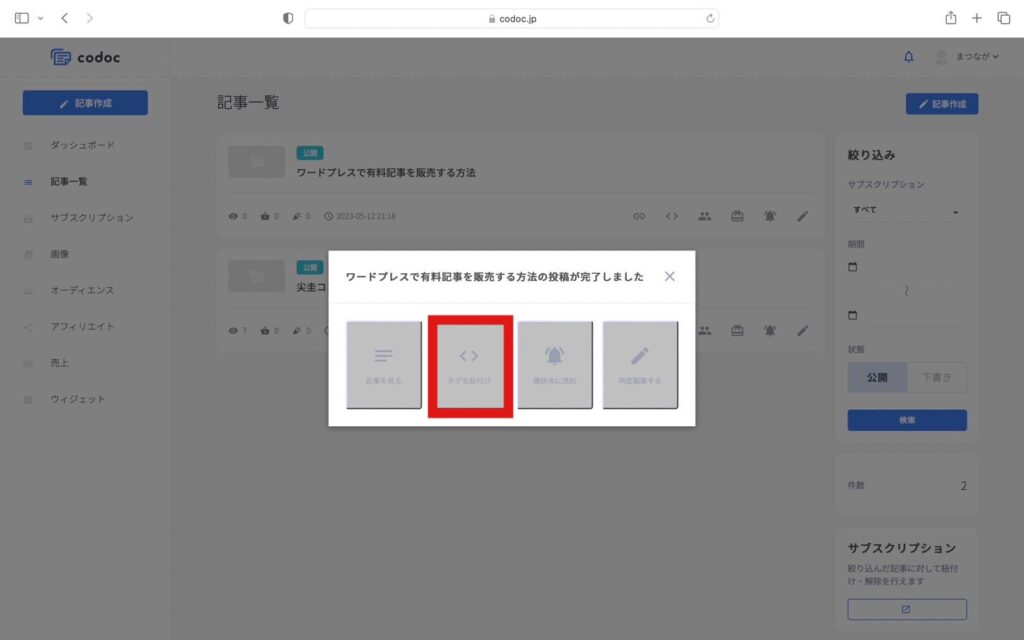
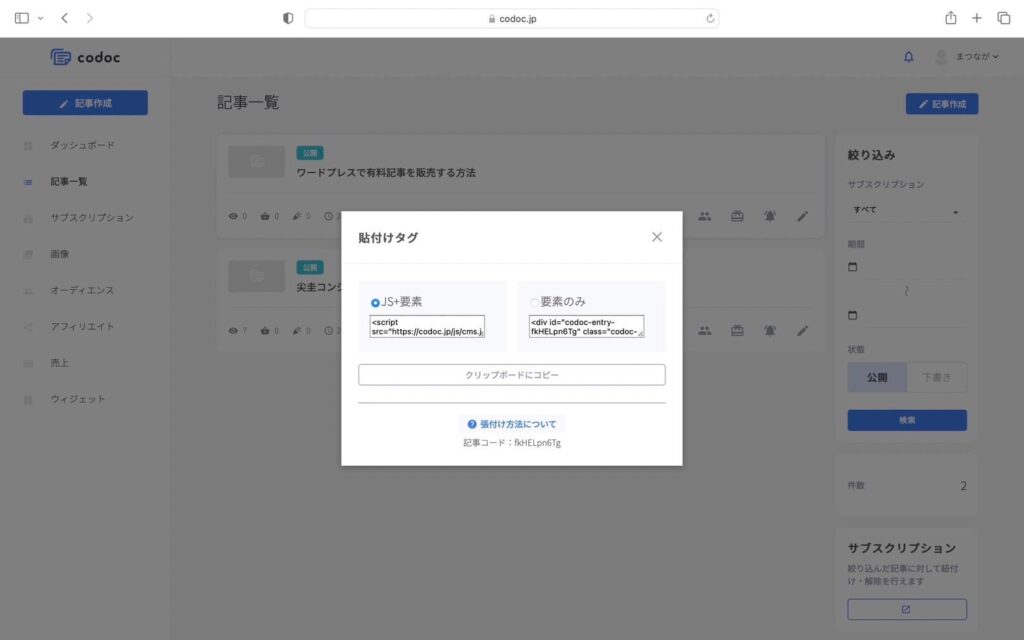
すると、このような画面になるので、『タグを貼付け』をクリックしてください。

タグをコピーしたらたら、ワードプレスで『カスタム HTML』のブロックを追加し、先程のコードを貼り付ければ完成です。
②:WordPressで専用プラグインをインストールする
WordPressを使用している人は、codocと連携することで、わざわざcodocに移動して記事作成する手間が省けるので、とても便利です。
連携方法もとっても簡単なので、是非専用プラグインをインストールしましょう。

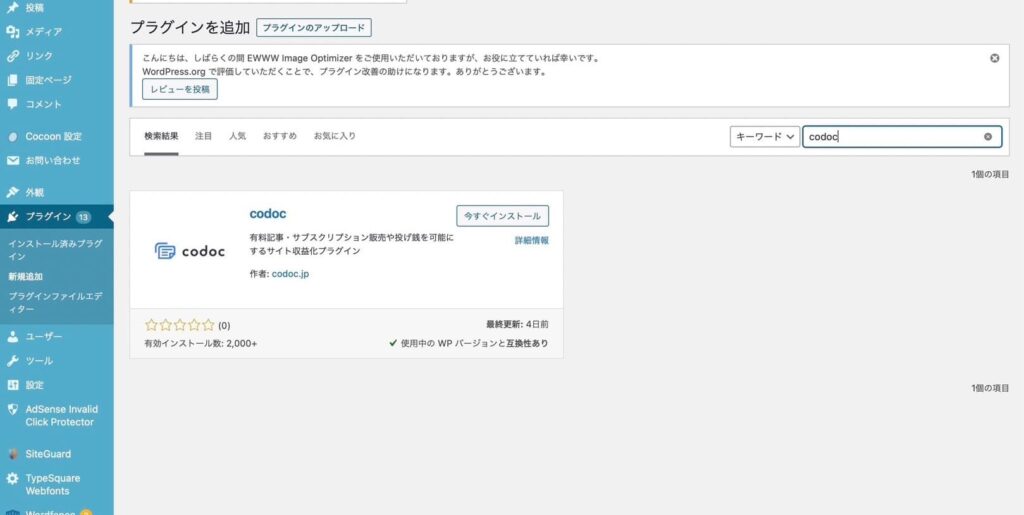
WordPressのサイドバーから『プラグイン』→『新規追加』と進み、検索窓で『Codoc』と検索しプラグインをインストールし、『有効化』ボタンをクリック。

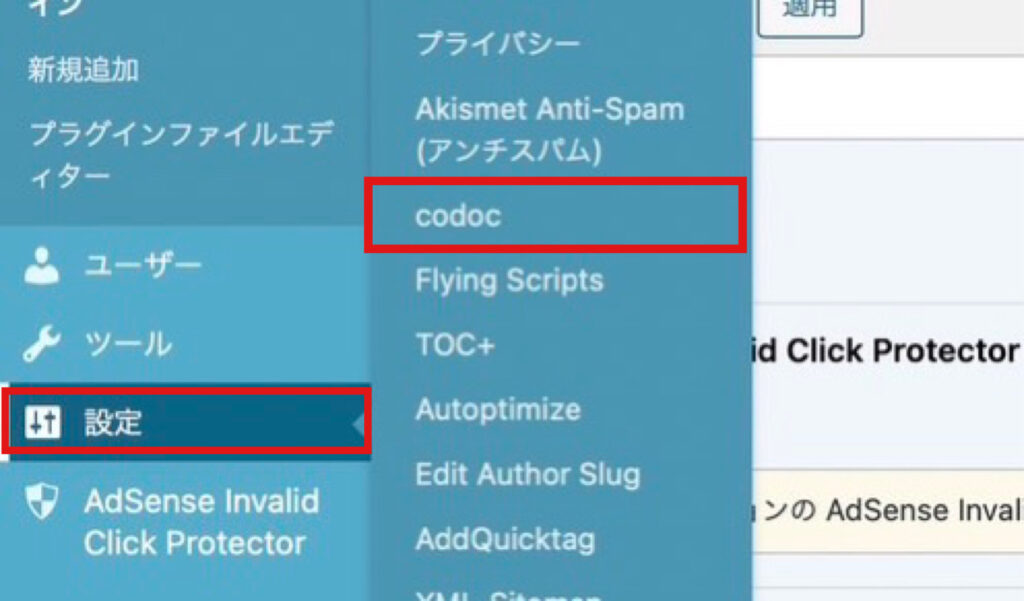
有効化が完了したら、左メニューから『設定』→『codoc』を選択します。

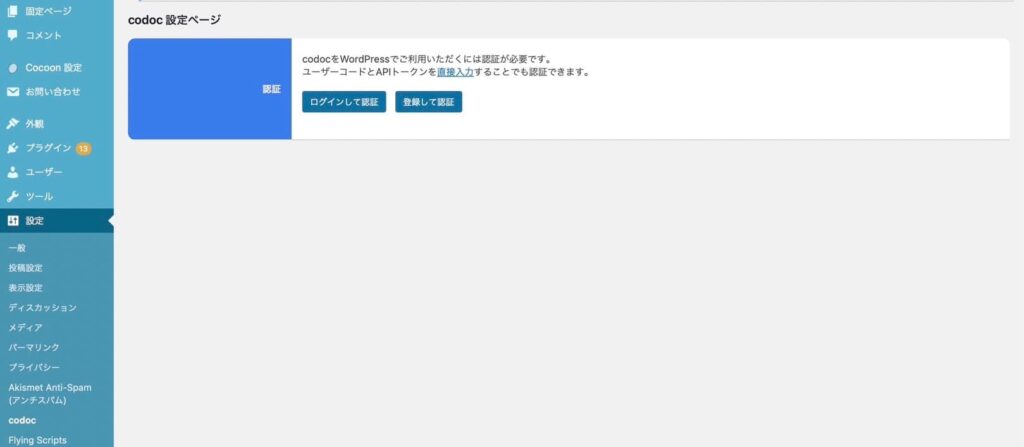
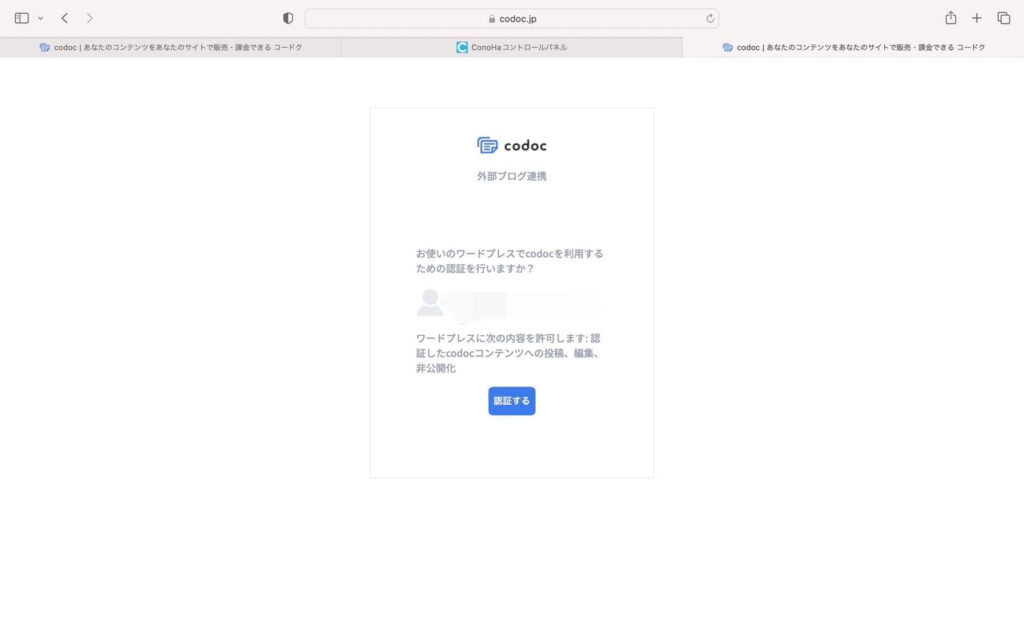
『ログインして認証』をクリックすると、codocのログインページが表示されるので、メールアドレスとパスワードを入力してログインします。

ログインが完了すると上記の画面になるので、「認証する」を押します。

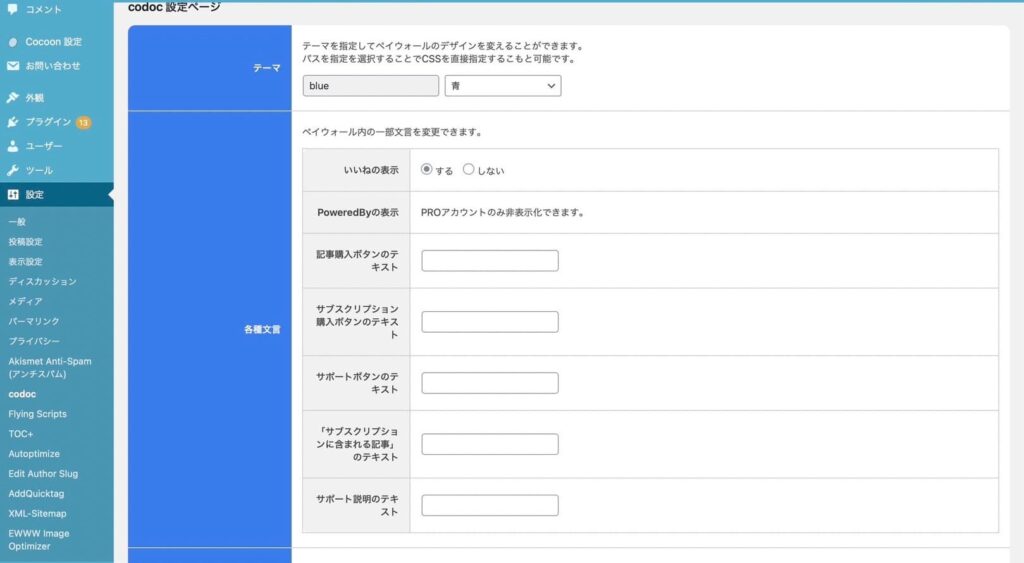
codocの設定画面になるので、お好みで設定してください。(わたしはとくにいじってないです。)

新規記事作成で、プラスボタンを押し、ブロックの検索で『codoc』を入力するとcodocのブロックが出てくるので選択します。ブロックを入力すると、ブロック以降の文章が有料部分になります。

また、右上の歯車マークをクリックすると金額を設定することができます。

以上、codocを使ってWordPressで有料記事を販売する方法でした。






コメント