当ブログでは、WordPressの無料テーマ『Cocoon(コクーン)』を使用しています。
WordPressの見出しデザインを変更したいときに、ネット上に公開されているCSSコードをそのままコピペして使っているという人もいるかと思います。
しかし、そのままコピペするだけでは、思うようにスタイルが反映されないかもしれません。
私自身、ブログを始めた当初、記事内の見出しのみデザインを変更するつもりが、トップページやサイドバーのタイトルなど、望まぬところまで反映されてしまった…なんてことがありました。
今回は「見出しをカスタマイズすると他のページにも反映されてしまう原因」と、「記事内の見出しのみにCSSを適用させる方法」について解説していこうと思います。
記事内の見出し以外にもスタイル反映されてしまう原因

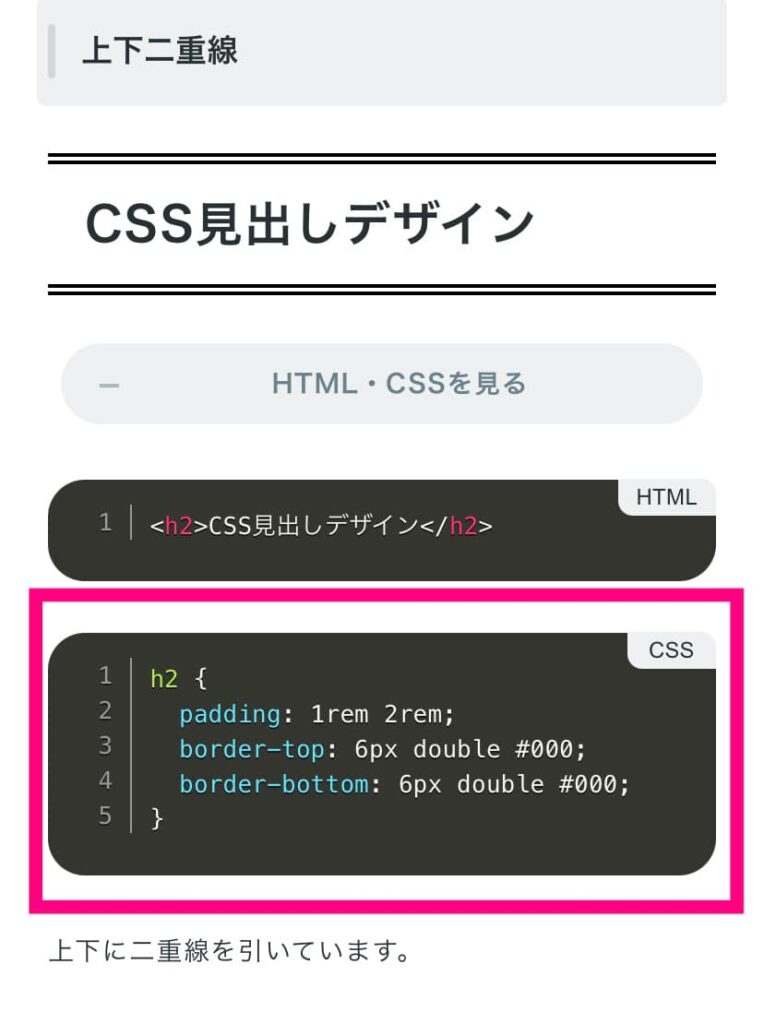
h2見出しのカスタマイズを例に説明していこうと思います。
当ブログのh2見出しデザインは、こちらのサイトに記載されているCSSコードを参考にカスタマイズをしています。

こちらのCSSコードをコピーして、管理画面から「外観」→「テーマエディタ」→「子テーマのstyle.css」に貼り付けます。
これで無事カスタマイズ完了と思いきや、トップページに戻ると、このように記事タイトルにまで反映されてしまいました。

はじめは「サイトに不具合があったのでは?」と焦りましたが、スタイルは忠実に表示されています。
いろいろ調べてみたところ、どうやらセレクタの指定方法に原因があったようです。
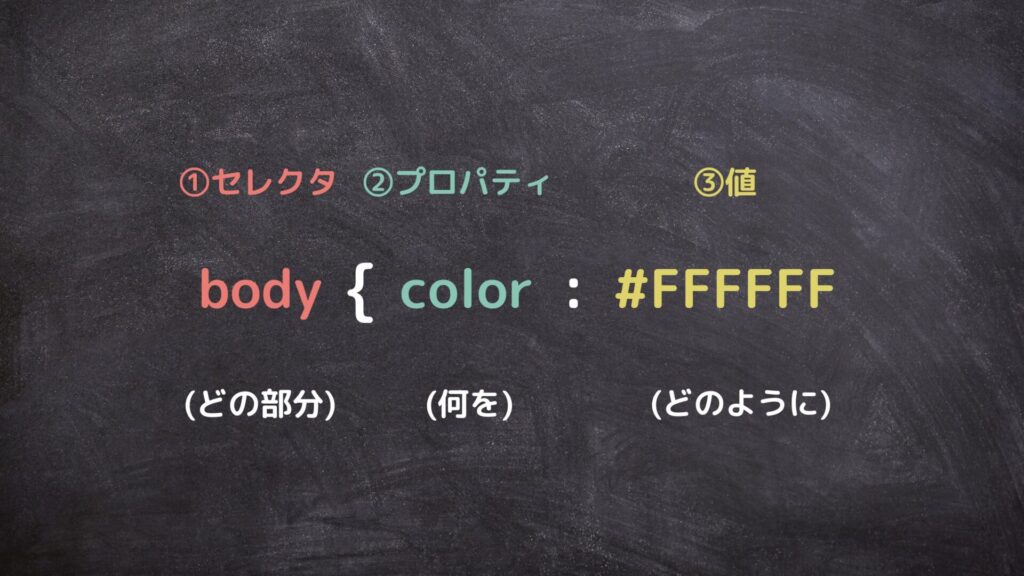
CSSは、「セレクタ」「プロパティ」「値」の3つで構成されているのですが、この中のセレクタとは、「スタイルをどこの部分に対して適用するか」を指定するものになります。

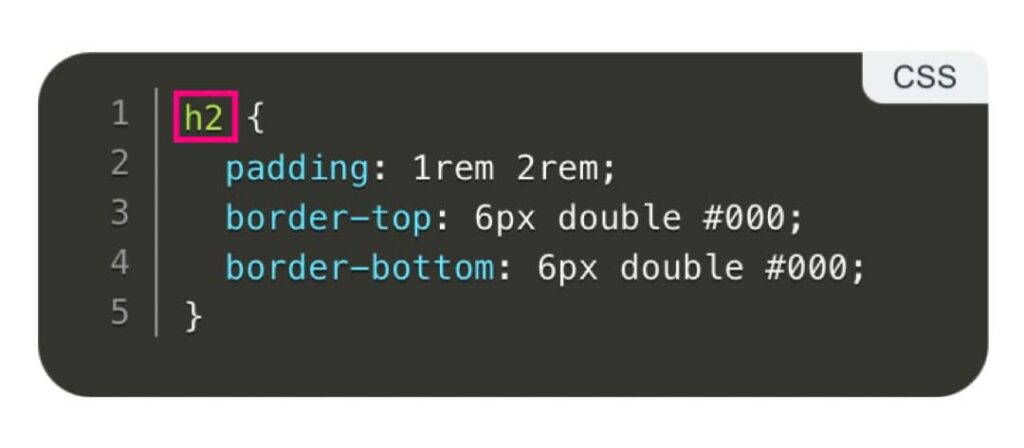
先程のCSSコードにあてはめると、「h2」の部分がセレクタにあたりますね。

h2、h3タグは投稿記事のほかにトップページやサイドバーのウェジェットタイトルなどにも使われているため、単純に「h2{〜」という書き方をしてしまうと、サイト内の全てのh2タグに対してCSSが適用されてしまうという訳です。
記事内の見出しのみスタイルを適用する方法
先程も言いましたように、単純に「h2{〜」という書き方だとサイト内の全てのh2タグに対してCSSが適用されてしまいます。
記事ページの見出しのみに反映させたいという場合には、もうちょっと要素を絞り込んでスタイルを指定する必要があります。
クラス名を付属したセレクタにすると、そのクラス名が付けられた要素にのみ、スタイルを適用させることができます。
Cocoonの見出しは「.article」というクラス名が割り振られているので、「h2」の部分を「.article h2」に修正しましょう。
.articleは「記事内の〜」という意味なので、「.article h2」で「記事内のh2タグに対して」という指定になります。
同様に、記事内の見出し3のみのスタイルを変更したい場合は「.article h3」に修正すればOKです。
これで記事内の見出しのみにスタイルが適用されるようになりました。
クラス名は使っているテーマによって違うので他テーマを使用している方はデパロッパツールを使って調べる必要があります。
デパロッパツールの使い方については以下のサイトが参考になります。






コメント