WordPressのテーマCocoonで画像やテキストを横並びに表示したい時に、ブロックエディタの「2カラム」の機能を使用する方法があります。
しかし、Cocoonでは、画面の横幅によって自動的にレイアウトを調整するレスポンスシブ機能が予め設定されているので、PCで見た時は横並び表示でも、スマホで見たときには縦1列表示になってしまいます。

スマホでも横並び表示を維持するにはどうしたらいいの?
この記事では、WordPressテーマ「Cocoon」でパソコン、スマホともに2カラム表示をする方法について解説します。
この記事を読めば、こんな風にスマホで見た時にも、簡単に画像を横並び表示できますよ。
\スマホ表示画面の例/


「2カラム」ブロックを使って画像を横並び表示にする方法

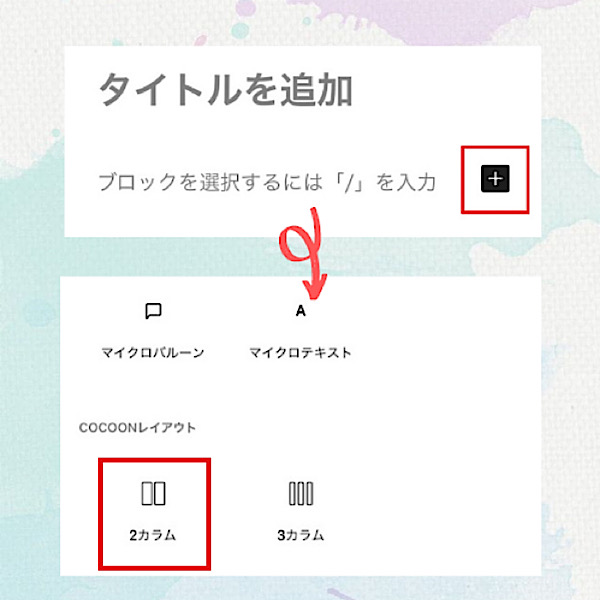
投稿画面を開いたら、「+」ボタンをクリックして、「COCOONレイアウト」の、「2カラム」を選択します。

すると、投稿画面に2色に分かれたカラムが表示されるので「+」をクリック。
「画像ブロック」を追加して、通常通り画像をアップロードしてください。
しかし、現在の状態だと、レスポンシブ機能によって、スマホで見た時には縦一列に表示されてしまいます。

では、スマホでも画像を横並び表示させる設定を行なっていきましょう。
カスタムCSSにコピペする
スマホで画像を横並びに表示するには以下のCSSを使用します。
.wp-block-columns {
flex-wrap: nowrap;
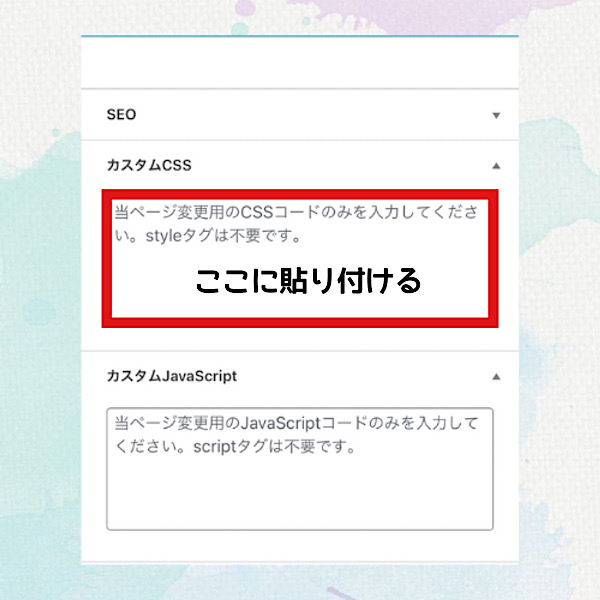
}投稿画面下部に『カスタムCSS』という項目があるので、そこへこちらのCSSを貼りつけるだけです。

もしも、サイト全体に適応させたい場合は、『外観』→『テーマファイルエディター』→『style.css』に先程のCSSを貼り付けてください。
以上、WordPressテーマ「Cocoon」の2カラムで、パソコン、スマホともに横並び表示をする方法でした。






コメント