本記事では、アイキャッチ画像の設定項目が消えた時の対処法を解説しています。
アイキャッチ設定項目が消えた!

投稿画面の右上にある「歯車アイコン」→「投稿」タブをクリックして、下にスクロールするとアイキャッチ画像を設定する項目があります。
しかし、なんらかの原因によって、アイキャッチ画像の設定項目が非表示になってしまうことがあるようです。
アイキャッチ画像の設定項目が非表示になる原因は、いくつか考えられるので、先ずは、以下の方法を順番に試してみてください。

①表示オプションを確認する

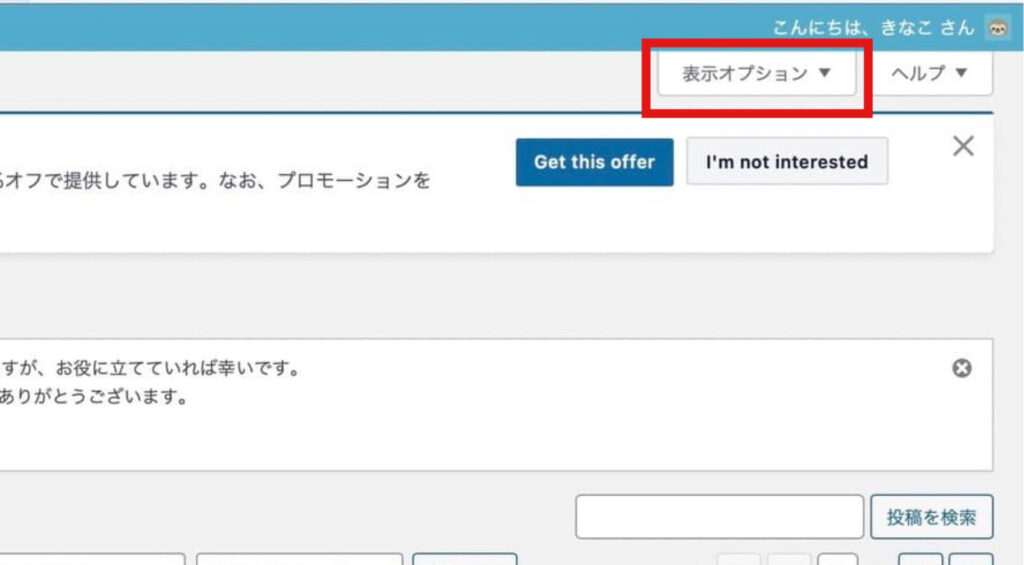
①「WordPress管理画面」→「投稿」→「投稿一覧」で、右上に表示される「表示オプション▼」というボタンをクリックします。

②このようなチェックボックスが表示されるので、アイキャッチ画像のところのチェックが外れていないか確認してみてください。
②パネル表示設定を確認する

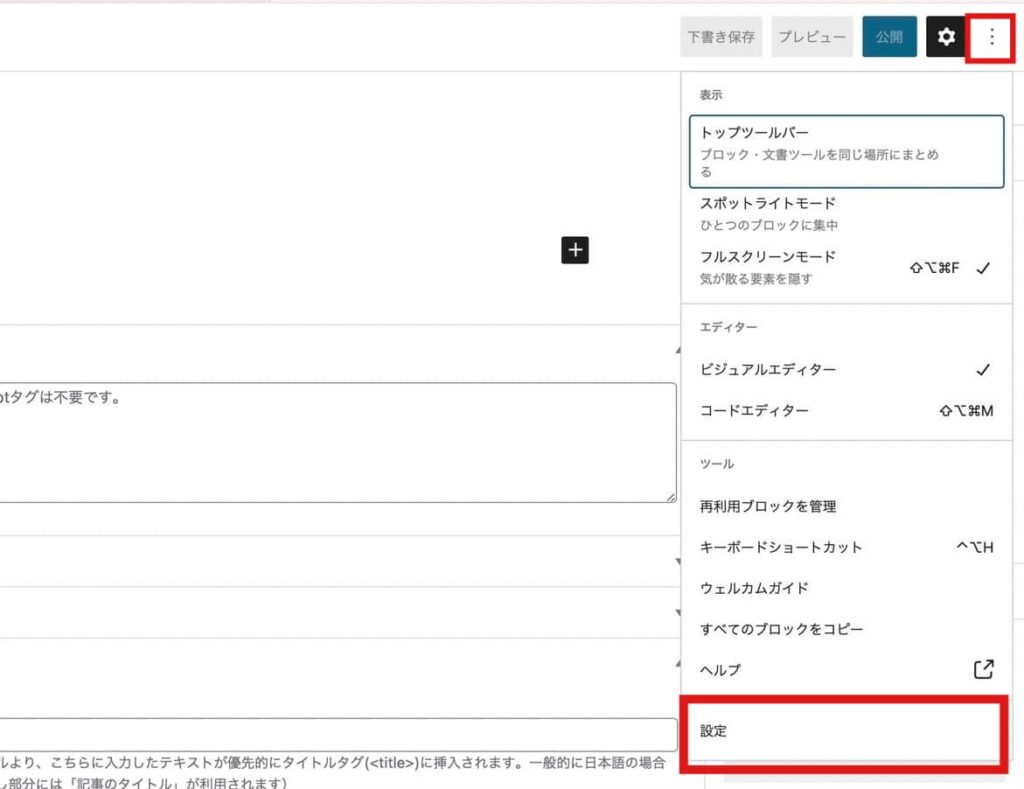
①投稿画面の右上の「︙」をクリックして、1番下の「設定」を選択します。

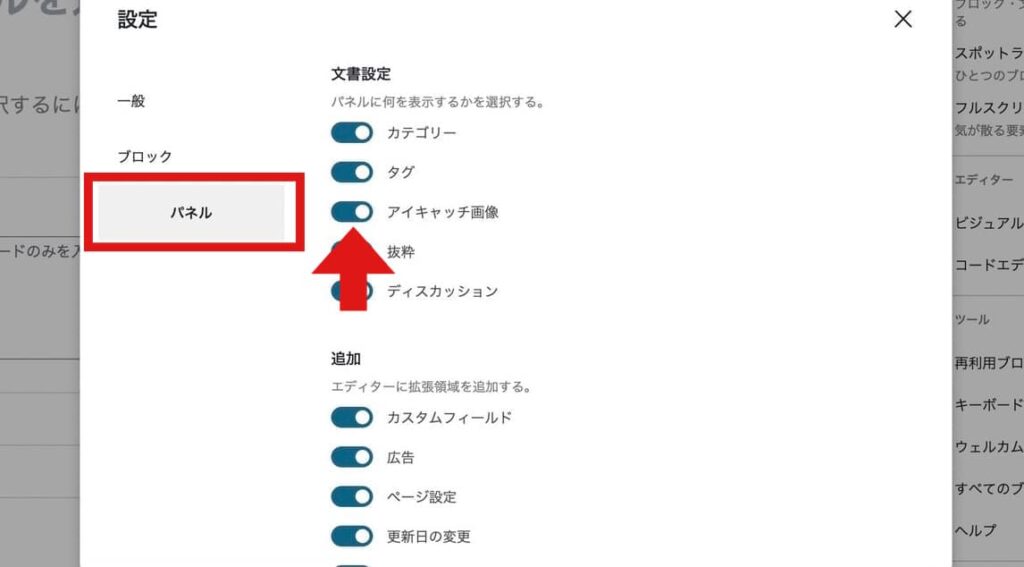
②「パネル」→「アイキャッチ画像」の表示切り替えがオンになっているか確認してみてください。
③function.phpにコードを記述
自作テーマなど、使っているテーマによっては、アイキャッチ画像が使えないので、アイキャッチ機能を有効化してあげなければなりません。
アイキャッチ画像の設定を有効化するには、「WordPress管理画面」→「外観」→「テーマファイルエディター」→「functions.php」に以下のコードを記述しましょう。
// すべてのアイキャッチ画像の有効化
add_theme_support('post-thumbnails');このコードを書き加えると、記事の投稿画面にアイキャッチ画像の設定項目が追加されます。
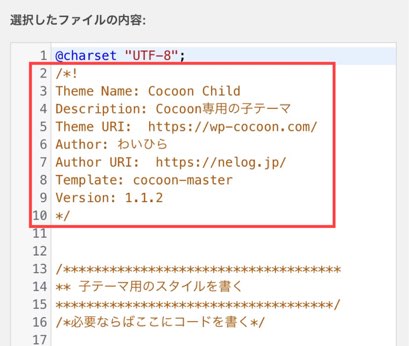
④style.cssの先頭の記述を確認する
「ダッシュボード」→「外観」→「テーマファイルエディター」→「スタイルシート(style.css)」を開きます。
冒頭の「/*」と「*/」で囲まれた部分の記述に間違いがあると、アイキャッチ画像の設定画面が非表示になるようです。

「Template」の項目では、親テーマのディレクトリ名ではなく、親テーマの名前になっているケースが多いので注意しましょう。
大文字、小文字の間違いや全角スペースが入っているなどでも、認識されないので、アイキャッチ画像の設定画面が非表示になった場合は確認してみてください。
Cocoonの場合「@charset “UTF-8”;」の後を以下のように修正すると、記事の投稿画面にアイキャッチ画像の設定項目が追加されます。
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.2
*/







コメント